Hi! My name is Jack Harner! I'm a Freelance Web Developer & E-Commerce Consultant based out of Denver, Colorado.
I help businesses solve problems through programming and technology. I own and operate Renrah Ltd., my design and development firm.
Skills
Web Design
HTML
CSS/SCSS
JavaScript
Backend Development
PHP
mySQL
Node & Express
Libraries & Platforms
WordPress
Shopify
BigCommerce
React
Build Tools
Git
Gulp
NPM
Examples of My Work See The Rest »
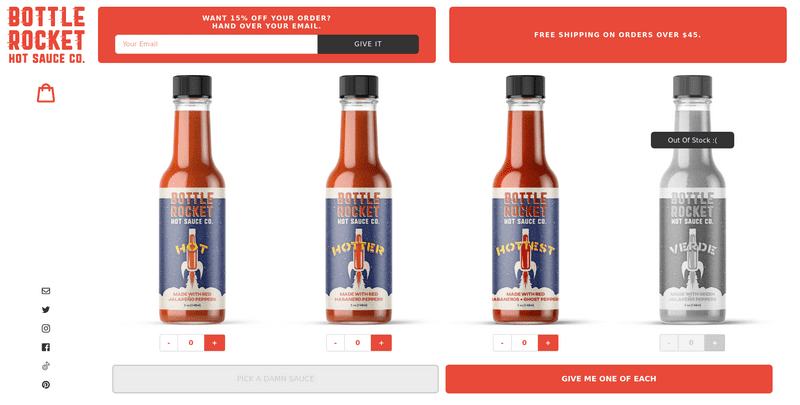
Bottle Rocket Hot Sauce Co.

Bottle Rocket Hot Sauce Co. was started by the fine folks over at IDK INC. I had the pleasure of building out the Shopify Theme they used for the pre-sale launch.
The main objective was to get customers checked out as quickly as possible. No fluff. Just "Here's Our Sauce, There's the Checkout."
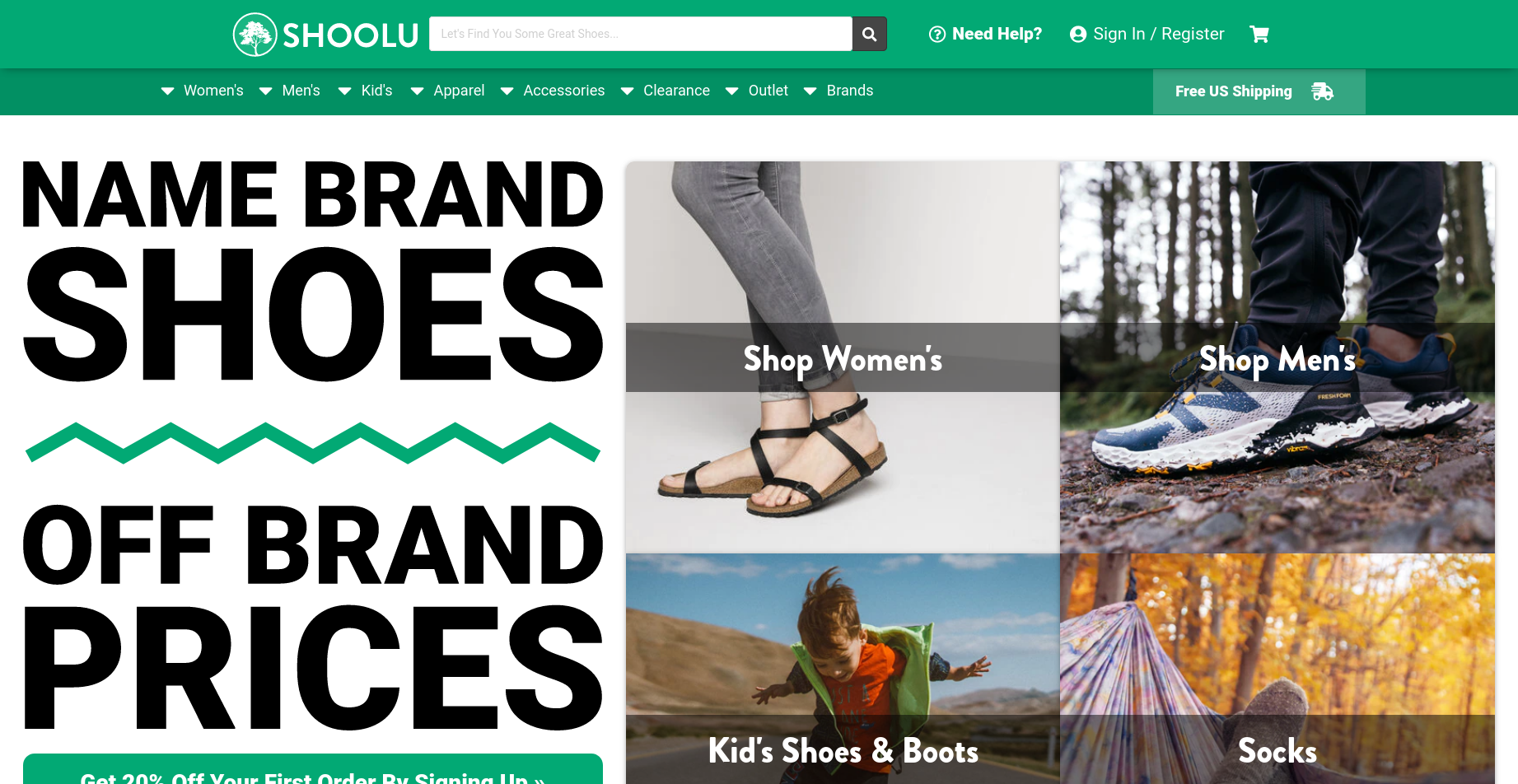
Check Out The Case StudyShoolu.com

Shoolu.com is a BigCommerce storefront I've had the pleasure of working on for the last 4 years. A small but mighty shoe retailer managing over 10,000 SKUs at any given time.
My job title was technically "Marketing Director" although it was a small company so I wore about 1,500 more hats than that.
Check Out The Case StudyPortfolio Available at JackHarner.com
Professional Highlights
Fulltime Freelancing
3+ years
- Strategize and develop solutions both on and off the web to solve client problems.
- Convert designs created by my client's designers into functional mobile-friendly websites.
- Consult on technology decisions, and improve the workflow of the client's systems and processes.
Marketing Director
Shoolu.com
- Implementing Marketing Strategies to drive traffic to our website through Google Adwords, Search Engine Optimization, Social Media Marketing, and more
- Updating and improving the customer experience on our website with HTML, CSS, & Javascript
- Creating social and email campaigns to drive traffic and customer engagement
Multimedia Design Intern
ASRT
- Assist in the design and production of HTML Emails to be sent to members
- Test and implement new features on our website and internal tools
- Work with the Marketing department to update and maintain content on ASRT.org